Bạn đang học sử dụng phần mềm thiết kế Adobe Illustrator và muốn tạo những đường viền độc đáo như đường nét đứt nhưng không biết cách? Bài viết dưới đây mình sẽ hướng dẫn bạn cách vẽ đường nét đứt trong AI đơn giản, chi tiết nhất. Hãy cùng theo dõi bài viết nhé!

Cách vẽ đường nét đứt trong Adobe Illustrator (AI) dễ thực hiện
Xem thêm: Vẽ đường nét đứt trong illustrator
I. Lợi ích
- Giúp làm nổi bật nét vẽ.
- Tạo điểm nhấn độc đáo cho thiết kế.
- Dễ dàng vẽ các đường nét đứt có tính chất khác nhau theo ý đồ thiết kế riêng.
II. Cách vẽ đường nét đứt trong Adobe Illustrator (AI)
1. Hướng dẫn nhanh
Trong Adobe Illustrator, chọn công cụ Selection Tool (V) và chọn vào đối tượng > Nhấn chọn mục Stroke > Đổi Cap thành Round Cap > Tích vào Dashed Line và thiết lập thông số Dash và Gap > Điều chỉnh mũi tên lên hoặc xuống ở bên cạnh ô Stroke để chỉnh độ dày.
2. Hướng dẫn chi tiết
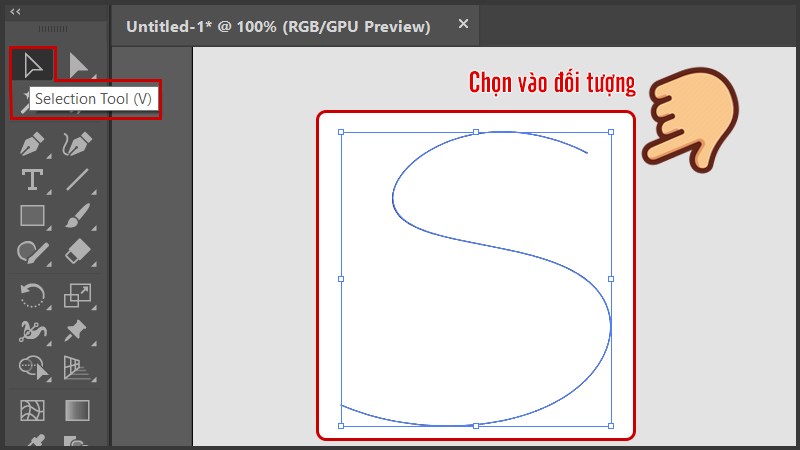
Bước 1: Chọn công cụ Selection Tool (phím tắt V) và chọn vào đối tượng bạn muốn vẽ nét đứt.

Chọn công cụ Selection Tool và chọn vào đối tượng
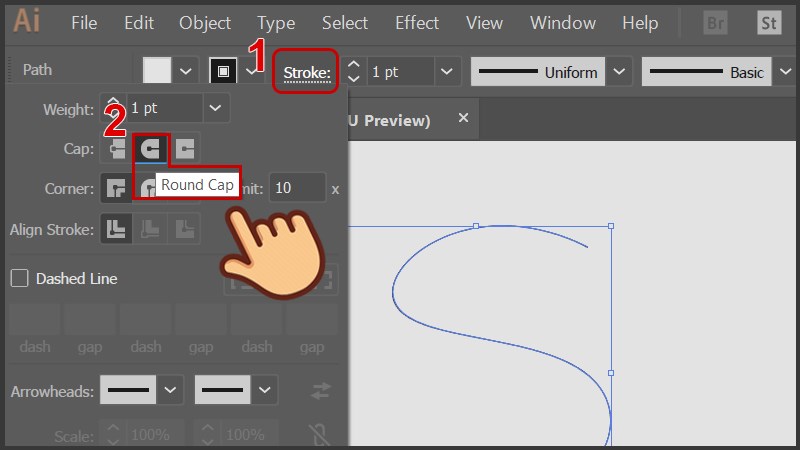
Bước 2: Nhấn chọn mục Stroke ở trên thanh công cụ và đổi Cap thành Round Cap.
Đọc thêm: TRUNG TÂM HỖ TRỢ KHÁCH HÀNG

Nhấn chọn mục Stroke ở trên thanh công cụ và đổi Cap thành Round Cap
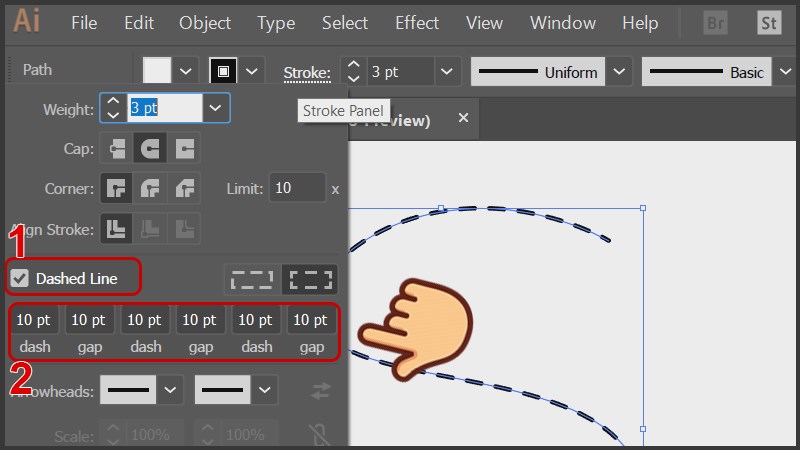
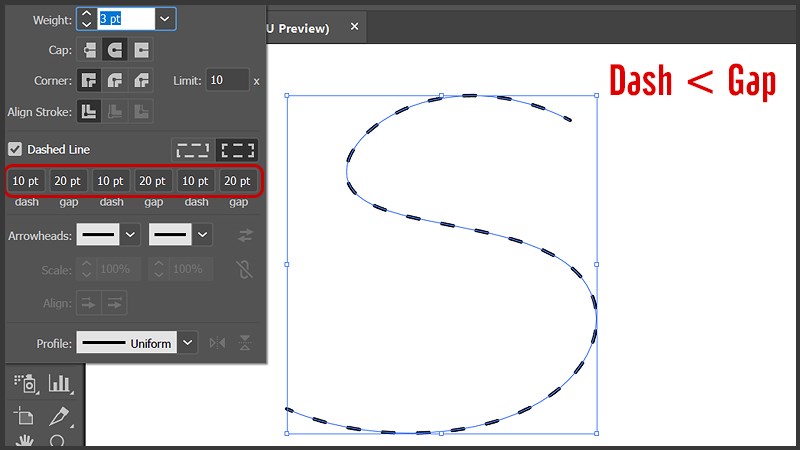
Bước 3: Kế tiếp bạn tích vào Dashed Line và thiết lập các thông số sau:
- Dash: Độ dài gạch ngang (đơn vị pt).
- Gap: Độ dài khoảng trống (đơn vị pt).

Tích vào Dashed Line và thiết lập các thông số
Trong đó, 6 ô Dash và Gap trong bảng sẽ tương ứng với 3 gạch ngang đầu tiên và 3 khoảng trống đầu tiên tính từ điểm đầu của đường thẳng, đoạn thẳng… Những đoạn gạch ngang và khoảng trống tiếp theo sẽ lặp lại giống như 6 đoạn gạch ngang và khoảng trống đầu tiên mà bạn đã thiết lập. Ta có 3 trường hợp như sau:
- Dash = Gap: Tạo nét đứt với gạch ngang và khoảng trống bằng nhau.

Nét đứt với gạch ngang và khoảng trống bằng nhau
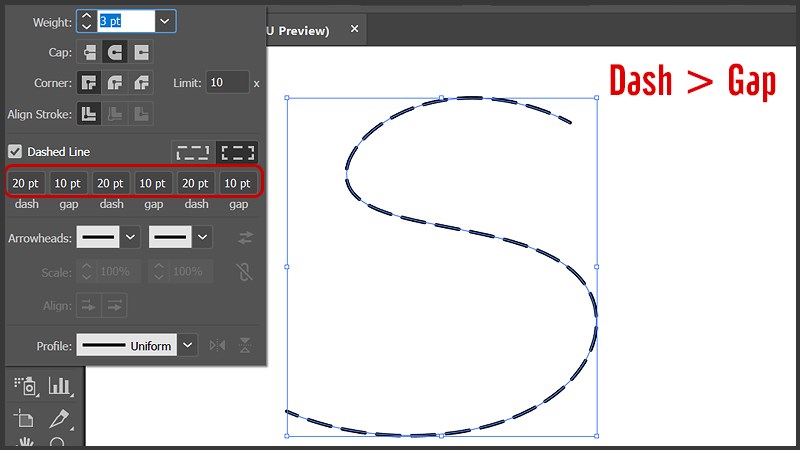
- Dash > Gap: Tạo nét đứt với gạch ngang dài hơn khoảng trống.
Tham khảo thêm: Top game miễn phí trên Steam cực hay

Nét đứt với gạch ngang dài hơn khoảng trống
- Dash > Gap: Tạo nét đứt với gạch ngang ngắn hơn khoảng trống.

Nét đứt với gạch ngang ngắn hơn khoảng trống
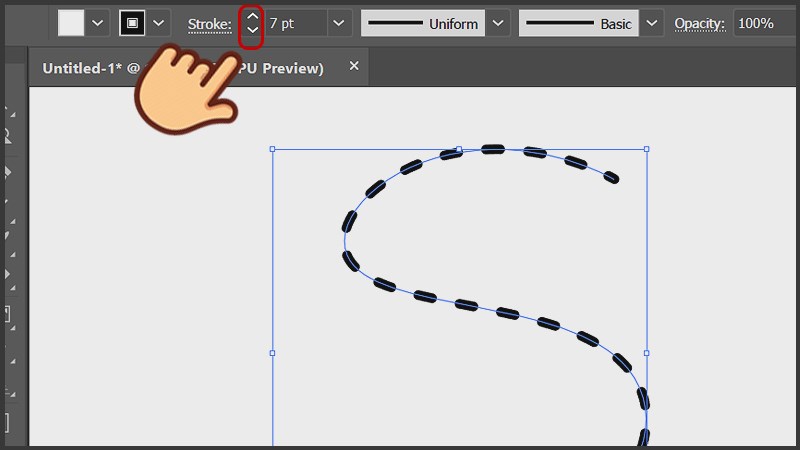
Bước 4: Để chỉnh đường nét đứt dày hơn hoặc mỏng hơn, bạn điều chỉnh mũi tên lên hoặc xuống ở bên cạnh ô Stroke. Vậy là bạn đã hoàn thành việc tạo nét đứt trong Adobe Illustrator rồi đấy!

Điều chỉnh mũi tên lên hoặc xuống ở bên cạnh ô Stroke
Trên đây là bài viết hướng dẫn cách vẽ đường nét đứt trong Adobe Illustrator đơn giản, chi tiết. Hy vọng bài viết sẽ giúp ích đến bạn, nếu bạn có bất kỳ khó khăn nào khi sử dụng phần mềm này, hãy để lại bình luận bên dưới nhé! Chúc các bạn thực hiện thành công!
Đọc thêm: Tạo Dual Boot để sử dụng nhiều Windows trên một máy tính













